1. Overview
Problem Statement
I wanted to create a website where designers could find information about the design conference “Me, Myself, AI”. My aim for this website is to make it engaging and to excite guests about coming to this conference that is aimed for designers. However, this is a challenging problem because I need to design the site that still sends the information across but still keep it visually alluring.
Solution
My solution for this problem is to create a website where designers, and other people who have an interest in the conference, can easily navigate through the site and be informed about the conference. I ran 6 weeks worth of iterating, user interview, user testing and wire framing, to achieve this solution.
Main Features
• Speakers works • Speakers page
• Conference venue • Conference schedule
My Role
I began the process of designing the website by creating a series of paper prototypes. These prototypes were then used to conduct user testing in order to gather feedback and identify areas for improvement. Based on the feedback I received, I made revisions to the prototypes and then transitioned to digital wireframes using the Figma design tool. This allowed me to refine the design and create a more detailed and interactive representation of the website.
2. Design Process
For this project we used the Double Diamond method to solve this problem.
3. Empathize
User Interviews
To develop of an understanding of their habits and preferences, and problems, I conducted user interviews with 4 users for 30 minutes each.
STYLE: MODERATED NUMBER: 4 PEOPLE
DURATION: 30 MINS INTERVIEW TYPE: 1:1
Main questions I asked
• What problems do you face when navigating through a webpage?
• Why do you go to these types of conference?
• What device to you use to browse the web?
Preparation
In order to stay organized and take track of all sessions, I used FigJam.
Key Insights
• Usually, participants are just aimlessly browsing trying to find their desired page which takes a long time
• Most of them go to these conference because they want to expand their knowledge on how they can apply this to their current work
• It’s hard to find the page or a certain topic that they want
• Majority use their laptops to browse the web with the occasional use of phones, they found it easier to use their laptops because of work related
Based on my findings, the majority preferred to browse using their laptops rather than their phones. This contradicts my initial hypothesis that they would prefer to use their phones.
4. Define
User Persona
From the user interviews that I’ve conducted, I developed a persona. See the example of the user persona below.
5. Prototype
I created low-fi wireframes, followed by hi-fi with Figma, so we can test out our idea
Lo-fi design
Hi-fi design
6. Usability Testing
To see how people interact with wireframes and whether the product idea meets their expectations, I conducted several iterations of usability testing.
Style : Moderated
Main Tasks we asked to complete
• Find information about the venue
• Find out when the schedule of the conference
• Find information about the speakers
Main usability issues
The following changes are a few of the things that we applied based on the testing feedback
Usability Issue 1
“Text was hard to read”
Users had a hard time reading the text displayed on the page because of the background used.
Before, Unreadable text
After, The background has been diluted to make the text more legible
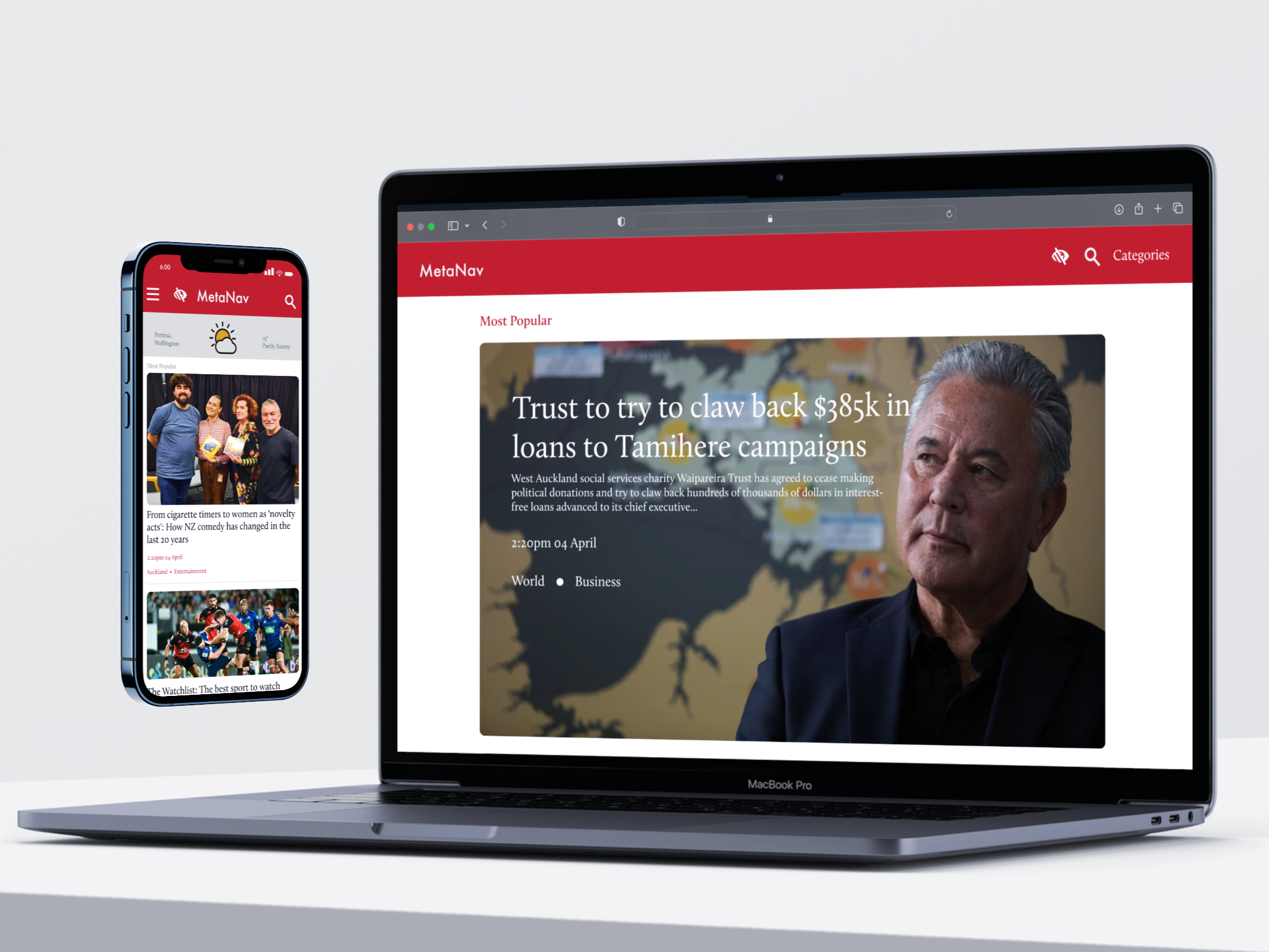
7. Final Results
User Problem
Users suffer from not being able to read text and navigate through the site because they don't know where to go
Solution
Made the background of the webpage dark and made the text stand out to make it easy for the user to read
8. Reflection
Outcome
I have successfully created a webpage that provides information about a design conference. The webpage solves the problem of difficult navigation, making it easier for users to move from one page to another.
Takeaway
I have realized the importance of prioritizing both the informational and visual aspects of a webpage. A cluttered background can make it difficult to read the text, which in turn makes it harder for the user to navigate through the site due to unnecessary distractions. Therefore, it is essential to keep the background simple and unobtrusive to make the text more readable and the site more user-friendly.